目次
記事の書き方について
ブロックエディター機能
アイキャッチ推奨サイズ
アイキャッチ画像の推奨サイズは「1200×630px(1.91:1)」です
作成にはCanvaなどを利用してください。
Design notes(デザイン・ノート)…


【Canva (キャンバ)】カスタムサイズの画像作成方法
Canva (キャンバ) で自分の好きなサイズで画像・デザインを作成したい! 今回は、画像編集サイトCanva (キャンバ)でのカスタムサイズの画像・デザイン作成方法をご紹介しま…


画像アップロードルール
PDFは圧縮する
中身が読める程度に圧縮して、アップしてください。
https://acrobat.adobe.com/link/acrobat/compress-pdf
英数字は半角にする
サクラエディタなどを使って、置換する。
https://sakura-editor.github.io/
※基本は自動で英数字は半角になるように設定してあります。「!」や「?」も自動で半角になるので、前の文字との間が狭いと感じたときは半角スペースを開けて下さい
見出しはH2とH3をメインに使用する
デザイン見本
H2はこのデザイン
H3はこのデザインになります
大見出しH2 > 中見出しH3 > 小見出しH4のように、使う順番は必ず守る。
各WEBサイトごとにデザインは異なります。
タイトルは和暦に統一
タイトルに◯◯年と書くときは、西暦ではなく和暦を使用して下さい。
リッチカラムを使用して下さい
カラムではなくSWELLブロックのリッチカラムを使用してください。(SWELLの方が高機能なため)
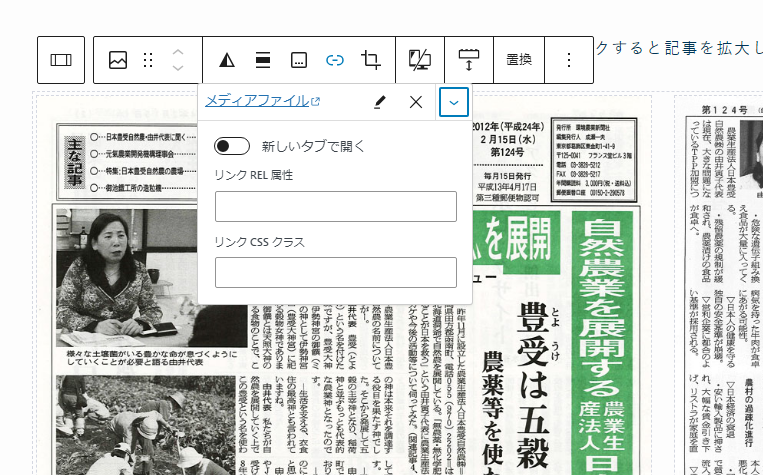
画像をクリックした際のリンクは新しいタブで表示されるようにしてください

「詳しくはこちら」はなるべくSWELLボタンに変更してください。
良くない見本
推奨
外部リンクは新規タブで開くようにし、アイコンを付けて下さい
内部リンクには関連記事ブロックを使用
あわせて読みたい


画像をアップロードする際の命名ルール
画像をアップロードする際は、ファイル名に半角英数字を使って下さい。ホームページ移設時にエラーが出る可能性や、文字化けの可能性があるためです。ファイル名には日…